Eclipseの入手〜インストール
さて、開発環境構築の続きです。前回の開発エントリでVMWare Player上にUbuntuをインストールをしましたが、今回は統合開発環境であるEclipseを入手してインストールをしていきます。
ちなみにこのプロジェクト、Ruby on Rails3で開発するって方向性だけは速くから決めて居たのですが、企画が先にできたアイデアだったので特に大きなこだわりがあったわけではありません。※嘘です。Rubyの勉強をしていたのでそれが実際に役立つRailsは是が非でも使いたいものでした。
当初は新しいものを使った方が勉強にもなるし、あとで資料としてまとめたときに有用だろうということで、当時発表されたばかりのRails3を使おうと思ったのです。しかし出来たばかりで情報が不足している時に始めたため、色々問題が発生しました。
例えば使おうとしてた機能が、当初使うはずだったさくらスタンダードプランで使っているOSのFree BSDには対応して無かったこと。これはデフォルトでインストールされているOSがCentOSのさくらVPSに変更をすることで解決しましたが、今度は本業が忙しくなって大幅な作業の遅延が発せします(言い訳)。さらにLinuxド素人は世のLinux入門書の「Linuxは簡単」という甘い言葉に騙されるということを身を以て味わったりとか(マイクロソフト系技術者の端くれとして、Windowsをベースにしたテクノロジはこれに比べえば遥かに簡単だと言う事は声を大にして言いたい。特に枯れたVB6.0ベースの技術は!)。
とまぁ、そんなこんなの言い訳をしつつも開発は進んでいきます。Windowsなら以下のURLからEcripseを入手しましょう。
http://www.eclipse.org/downloads/
ダウンロードする際は特別な機能のないEclipse Classic 3.6.1をダウンロードします(2011/02/03現在)。Windows 32 BitとWindows 64 Bitがあるので、自身が使っているパソコンのOSに合わせて選びます。
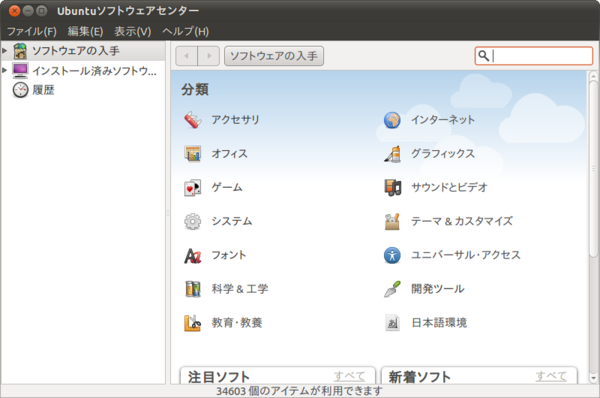
ところがUbuntuではそんな面倒なことをせずとも、「Ubuntuソフトウェアセンター」という機能からダウンロード〜インストールまでを勝手にやってくれます。イメージとしてはiPhoneで利用するiTunesの購入機能のような感じです。というわけで、今回はこちらの方法を試していきましょう。
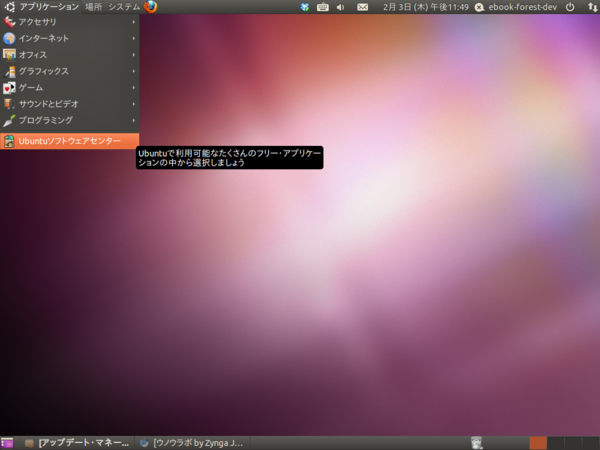
まずメニューから、「アプリケーション」>「Ubuntuソフトウェアセンター」を選びます。
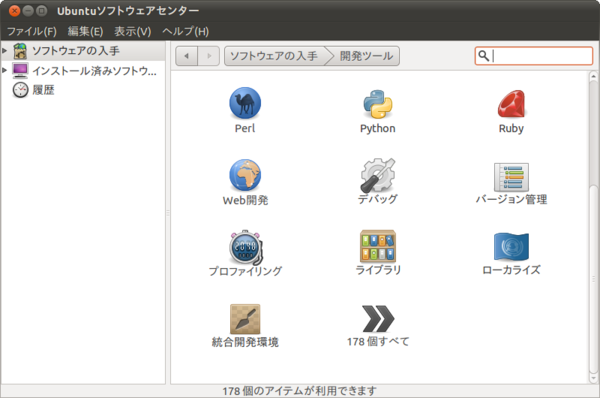
開発ツールを選びます。
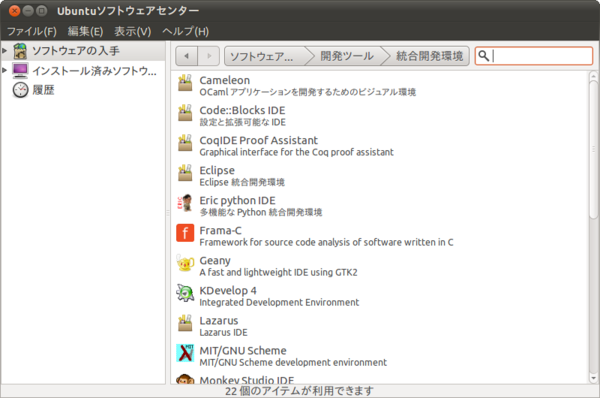
統合開発環境を選びます。
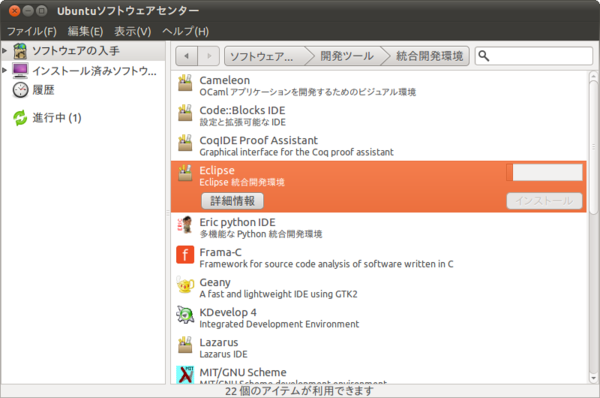
Eclipseが表示されるのでクリックします。
このように背景色が反転してインストールボタンが表示されるので、クリックしてインストールをします。
しばらく待ちます。
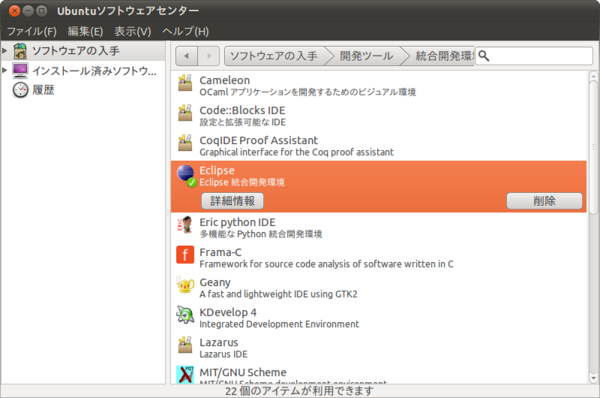
インストールが完了するとこのように表示されます。
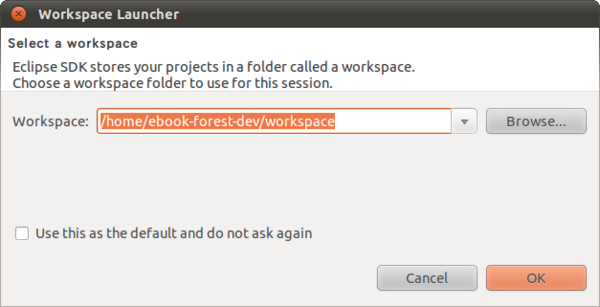
起動すると、以下のようにワークスペースの保存場所を確認されます。指定されたワークをそのまま使っても良いですが、以下のように自分の環境に合わせてワークスペース用のディレクトリを設定してもかまいません。
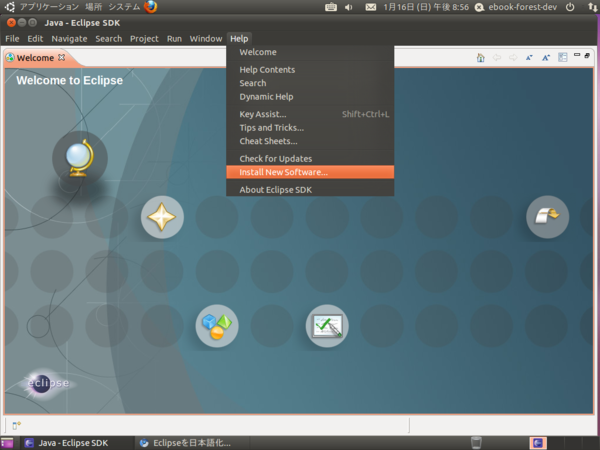
Eclipseが起動すると以下のような画面が表示されます。

無事起動すればインストールは成功です。ちなみにバージョンは2011年1月現在で3.5.2-6ubuntu1.1(eclipse-platform)となっていました。かなり新しいバージョンが何もせずにインストールできるのはとても便利です。
次回はRails3開発で必要となるEclipseのplug-in、Aptana Studioをインストールしていきます。